42 google bar chart vertical labels
Add vertical line to Excel chart: scatter plot, bar and line graph For the main data series, choose the Line chart type. For the Vertical Line data series, pick Scatter with Straight Lines and select the Secondary Axis checkbox next to it. Click OK. Right-click the chart and choose Select Data…. In the Select Data Source dialog box, select the Vertical Line series and click Edit. How to I rotate data labels on a column chart so that they are vertical ... Then on your right panel, the Format Data Labels panel should be opened. Go to Text Options > Text Box > Text direction > Rotate And the text direction in the labels should be in vertical right now. Hope this information could help you. Regards, Alex Chen * Beware of scammers posting fake support numbers here.
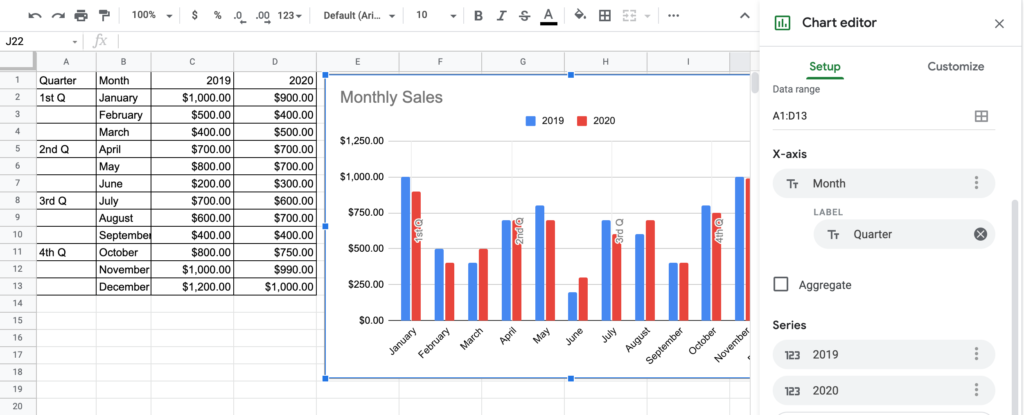
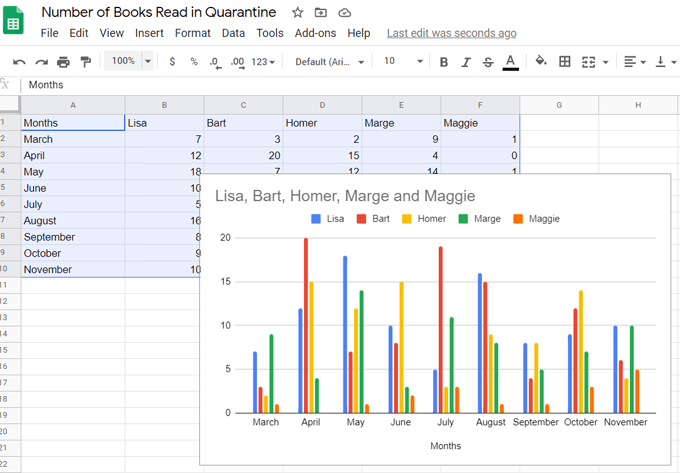
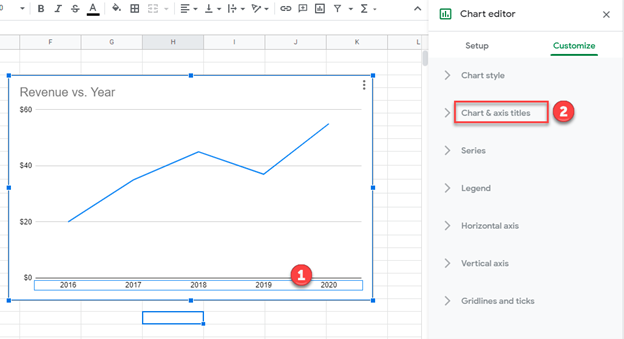
Google Sheets bar charts with multiple groups - Digital Maestro Magazine Go to the Chart editor panel and change the font size to 16 points. Click on the axis and titles selector. Choose the Vertical Axis title. The vertical axis title is empty. Click once in the title field and type Teachers. Change the font size to 16 points. Change the title to "Teachers by Campus" and change the font size to 16 points.

Google bar chart vertical labels
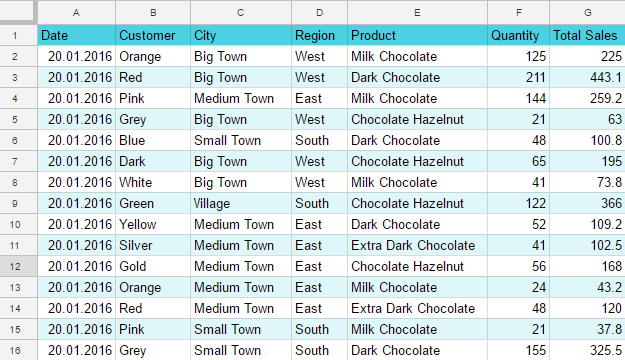
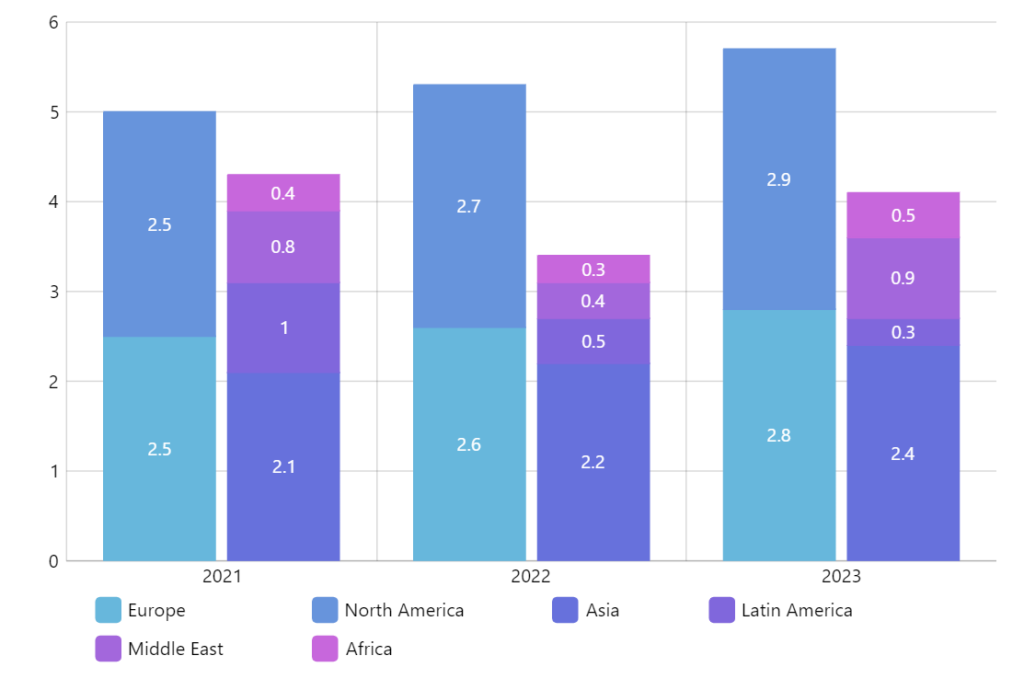
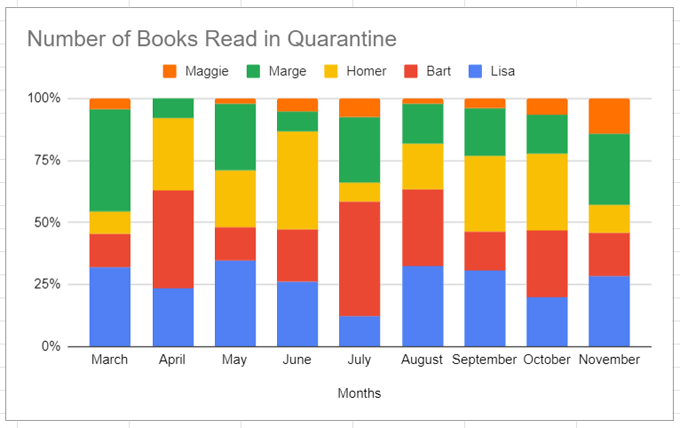
How to Create a Stacked Bar Chart in Google Sheets - Statology To create a stacked bar chart to visualize this data, we can highlight the cells in the range A1:C5 and then click Insert and then click Chart: A clustered bar chart will automatically appear. To turn this into a stacked bar chart, click anywhere on the chart and then click on the three vertical dots in the top right corner, then click Edit: In ... Google Charts - Bar chart with data labels - tutorialspoint.com Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations. We've used role as annotation configuration to show data labels in bar chart. Vertical labels on Bar Charts? - groups.google.com an issue. We have two types of charts -- horizontal and vertical bars. When we specify "Native" labels, the following happens: Horizontal bars: Labels appear running down the screen (vertical orientation) in line with the left hand end of the bar. Vertical bars: Labels appear in a horizontal orientation in line with the bottom of the bar.
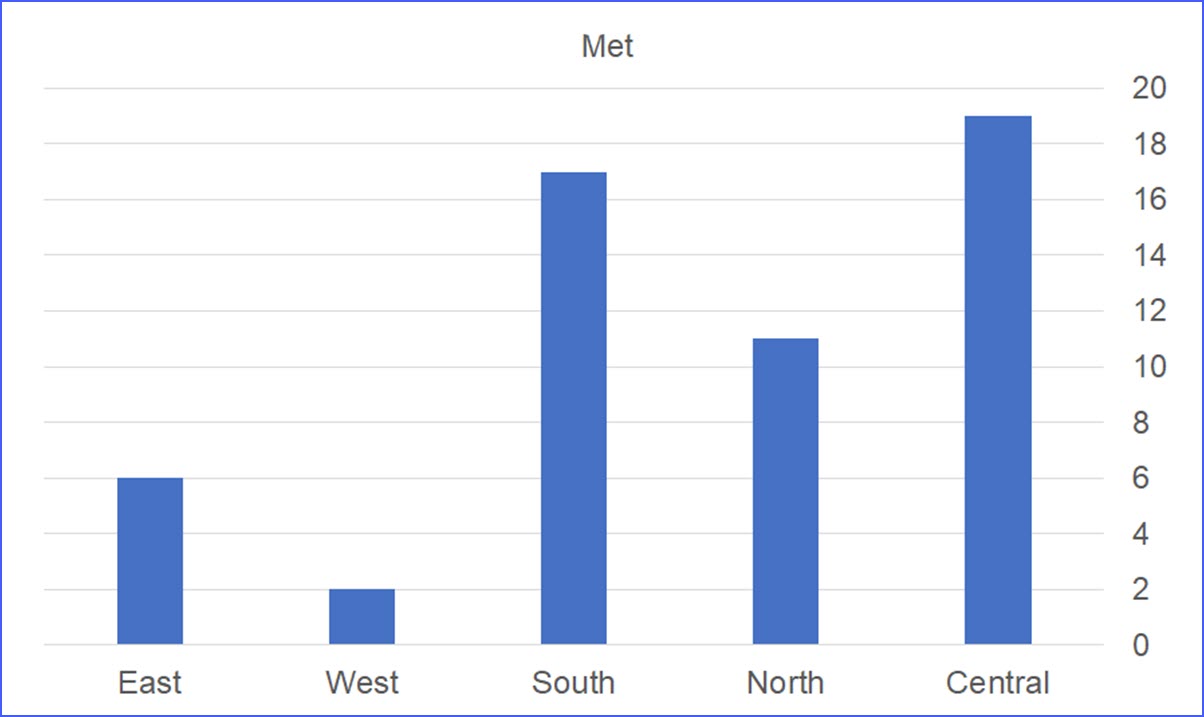
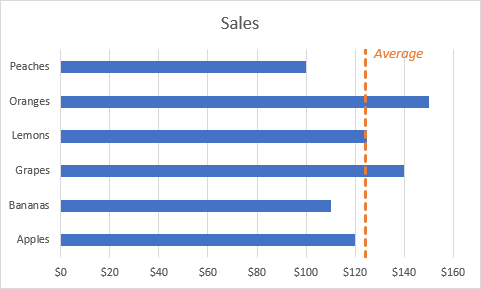
Google bar chart vertical labels. How to Add a Horizontal Line to a Chart in Google Sheets Feb 15, 2021 · In the Chart Editor that appears to the right, click Chart type and select Combo chart: The following chart will appear that displays a bar for the sales of each region and a horizontal line that displays the goal for the sales: This chart allows us to quickly see which regions have met (or exceeded) the sales goal and which regions have fallen ... Grouped bar chart with labels — Matplotlib 3.6.0 documentation Grouped bar chart with labels #. Grouped bar chart with labels. #. This example shows a how to create a grouped bar chart and how to annotate bars with labels. import matplotlib.pyplot as plt import numpy as np labels = ['G1', 'G2', 'G3', 'G4', 'G5'] men_means = [20, 34, 30, 35, 27] women_means = [25, 32, 34, 20, 25] x = np.arange(len(labels ... Vertical x-tick labels on bar charts - Google Groups > I have a bar chart with textual category descriptions on the x-axis that are a bit too long and run into each other. How can set their alignment so they read vertically? This is the same as... Axis labels missing · Issue #2693 · google/google ... - GitHub From: Daniel LaLiberte [mailto:notifications@github.com] Sent: Tuesday, December 18, 2018 11:00 AM To: google/google-visualization-issues Cc: ReverseEngineer8; Comment Subject: Re: [google/google-visualization-issues] Axis labels missing Another cause of axis ticks not showing up is that there is just not enough space for them to be drawn ...
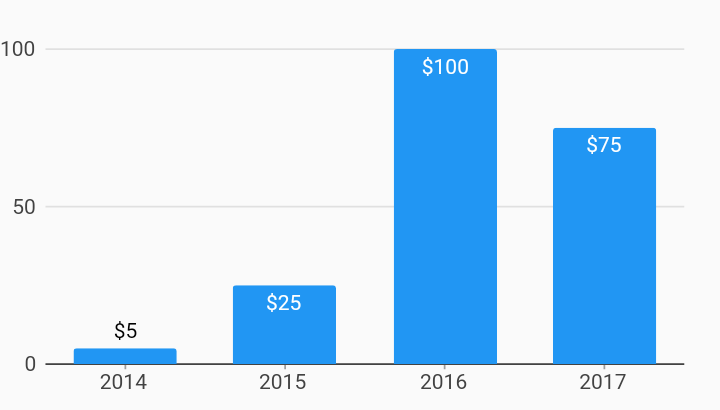
How to Add Total Data Labels to the Excel Stacked Bar Chart Apr 03, 2013 · For stacked bar charts, Excel 2010 allows you to add data labels only to the individual components of the stacked bar chart. The basic chart function does not allow you to add a total data label that accounts for the sum of the individual components. Fortunately, creating these labels manually is a fairly simply process. How to Make a Bar Graph in Google Sheets - Online Tech Tips Enter a label in the first cell of the second column, and add the data in the cells beneath it. Next, follow these steps to insert a bar graph to represent your data. Select all the cells that have data in them. From the menu, select Insert > Chart or select the Insert Chart icon. Whichever method you choose, Google will insert a bar graph into ... Google Charts - Bar Charts - tutorialspoint.com Grouped Bar Chart. Grouped Bar chart. 3: Stacked Bar. Bar chart having bar stacked over one another. 4: Negative Stacked bar. Bar chart with negative stack. 5: Percentage Stacked bar. Bar Chart with data in percentage terms. 6: Material Bar Chart. A Material Design inspired bar chart. 7: Bar Chart with data labels. Bar chart with data labels. Vertical Bar Chart | Chart.js config setup actions ...
Bar chart options | Looker | Google Cloud You can set the rotation of the value labels. This parameter accepts values between -360 and 360, denoting the number of degrees to rotate the labels. Value Rotation is only available with Series... Add & edit a chart or graph - Computer - Google Docs Editors Help You can add gridlines to your chart to make the data easier to read. Before you edit: Gridlines can be added to line, area, column, bar, scatter, waterfall, histogram, radar, or candlestick charts. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize. Click Gridlines. Excel Chart Vertical Axis Text Labels • My Online Training Hub Excel 2010: Chart Tools: Layout Tab > Axes > Secondary Vertical Axis > Show default axis. Excel 2013: Chart Tools: Design Tab > Add Chart Element > Axes > Secondary Vertical. Now your chart should look something like this with an axis on every side: Click on the top horizontal axis and delete it. While you're there set the Minimum to 0, the ... Visualization: Column Chart | Charts | Google Developers Labeling columns Overview A column chart is a vertical bar chart rendered in the browser using SVG or VML , whichever is appropriate for the user's browser. Like all Google charts, column charts...
Vertical labels with google charts API? - Stack Overflow 9 Answers. Add parameter options with slantedtextangle:90 degree to show label vertically. var options = { hAxis: {title: "Years" , direction:-1, slantedText:true, slantedTextAngle:90 }} Thanks for this solution but Any idea how to wrap the text.. in my case it is big.
Vertical Labels with Google Chart API | TO THE NEW Blog While working with Google charts, we usually face issues with long labels on the horizontal axis. The chart displays well, however the X-axis labels are not completely visible and displays the numbers like this: 24/3.. 25/3.. 26/3.. 27/3.. 28/3.. 30/3.. 31/3.. instead of 24/3/2006, 25/3/2006, 6/3/2006, 27/3/2006, 28/3/2006, 30/3/2006, 31/3/2006
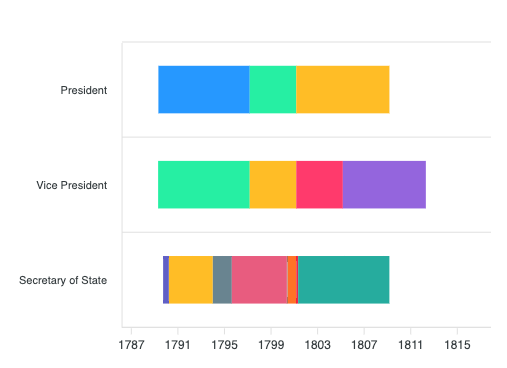
Horizontal Bar Label Bar Chart Example | charts - Google animate: false, ); } // [BarLabelDecorator] will automatically position the label // inside the bar if the label will fit. If the label will not fit and the // area outside of the bar is larger than the bar, it will draw outside of the // bar. Labels can always display inside or outside using [LabelPosition].
charts/vertical_bar_label.md at master · google/charts · GitHub If the label will not fit, // it will draw outside of the bar. // Labels can always display inside or outside using [LabelPosition]. // // Text style for inside / outside can be controlled independently by setting // [insideLabelStyleSpec] and [outsideLabelStyleSpec]. @override Widget build (BuildContext context) { return new charts.BarChart ...
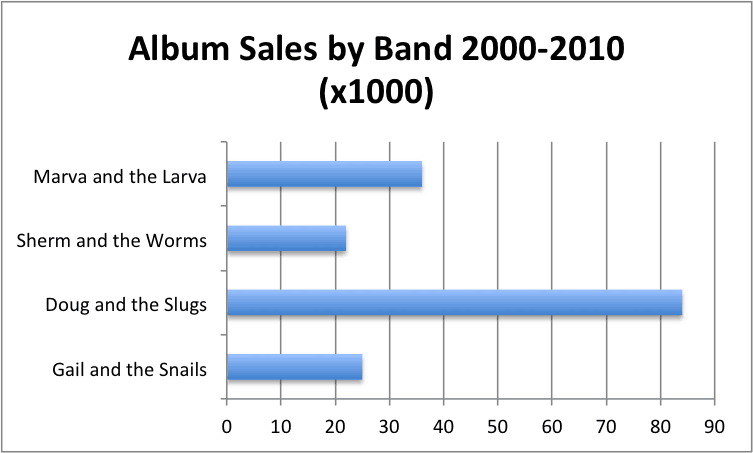
Bar charts - Google Docs Editors Help First column: Enter a label for each row. Labels from the first column show up on the vertical axis. Other columns: For each column, enter numeric data. You can also add a category name (optional). Values show up on the horizontal axis. Rows: Each row represents a different bar in the chart.
How to change vertical axis title orientation for Google Chart? How to change vertical axis title orientation for Google Chart? The default orientation of the y-axis title for the Google Chart is that it's rotated 90 degrees. How to make it so it's not rotated - e.g., so is rendered in the normal left-to-right direction? You can check if this can be done though the manual configuration under advanced ...
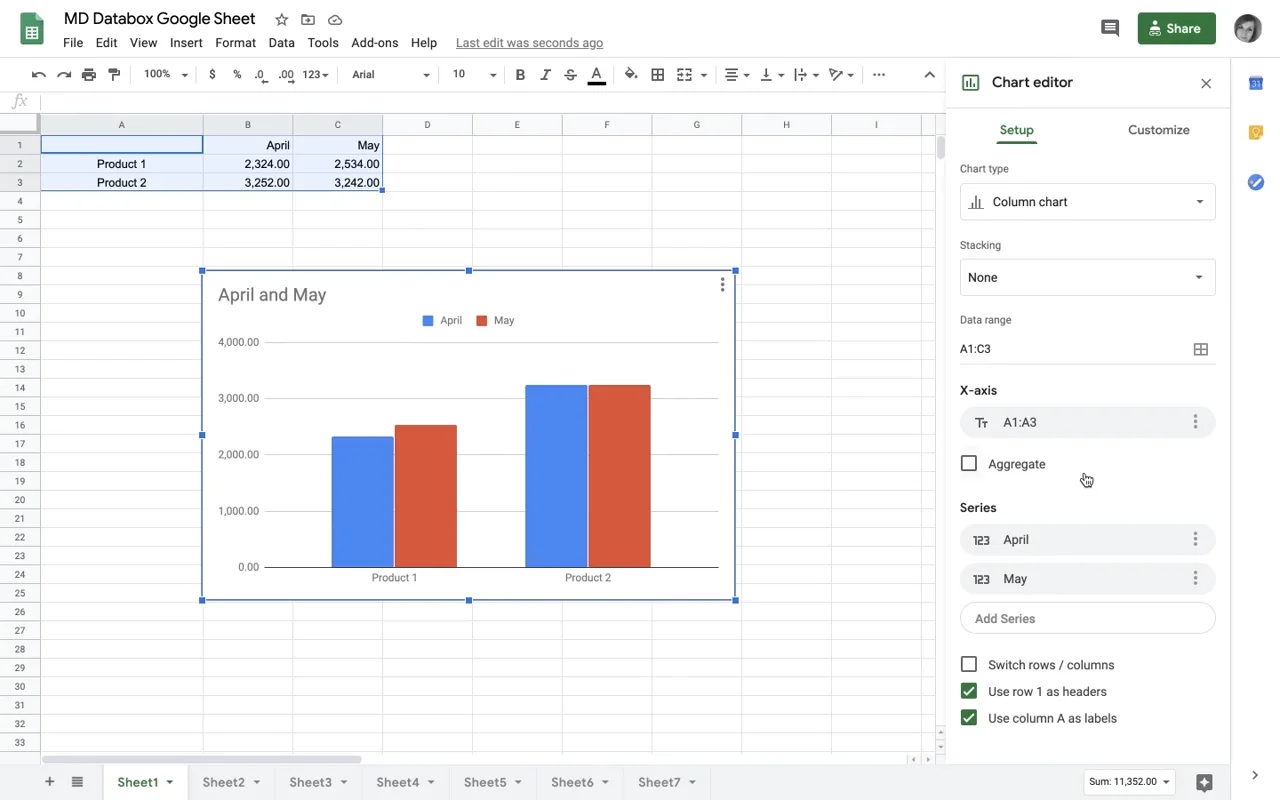
How to Create a Bar Graph in Google Sheets | Databox Blog Here's how to put error bars in Google Sheets in 4 steps. 1. Highlight and insert the values you'd like to visualize 2. Google Sheets automatically visualizes your data as a pie chart. To change it, click on the chart type drop-down and then select a column. Here's what your chart should look like… 3.
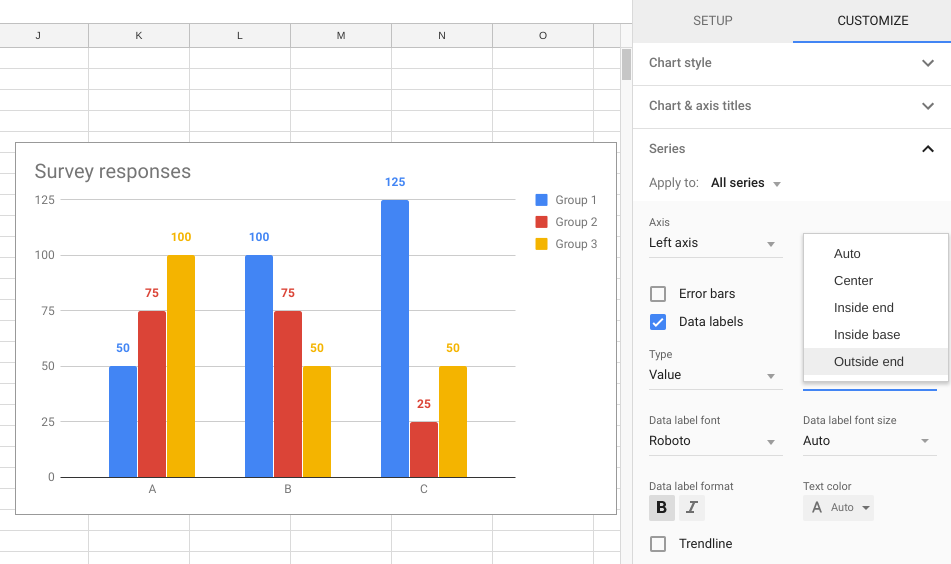
Add data labels, notes, or error bars to a chart - Google You can add a label that shows the sum of the stacked data in a bar, column, or area chart. Learn more about types of charts. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. Optional: Next to "Apply to," choose the data series you want to add a label to.
Charts | Google Developers - Google Chart API About Google chart tools Google chart tools are powerful, simple to use, and free. Try out our rich gallery of interactive charts and data tools. ...
Bar charts in JavaScript - Plotly Over 39 examples of Bar Charts including changing color, size, log axes, and more in JavaScript. Forum; Pricing; Dash; Javascript (v2.14.0) ... Bar Chart with Direct Labels. Grouped Bar Chart with Direct Labels. Bar Chart with Rotated Labels. Customizing Individual Bar Colors.
Bar Charts | Google Developers May 03, 2021 · Width of the third bar in the first series of a bar or column chart cli.getBoundingBox('bar#0#2').width Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar ...
Labeling Axes - lnne.relux-art.info Grouped Bar Chart with Direct Labels. Bar Chart with Rotated Labels. Customizing Individual Bar Colors. It helps to show comparisons among discrete categories. One axis of the chart shows the specific categories being compared, and the other axis represents a measured value. Following example plots a simple bar chart about number of students ...
Vertical Bar Label Bar Chart Example | charts - Google animate: false, ); } // [BarLabelDecorator] will automatically position the label // inside the bar if the label will fit. If the label will not fit, // it will draw outside of the bar. // Labels can always display inside or outside using [LabelPosition].
Get more control over chart data labels in Google Sheets Choose the alignment of your data labels You can also choose where data labels will go on charts. The options you have vary based on what type of chart you're using. For column and bar charts, the data label placement options are: Auto - Sheets will try to pick the best location; Center - In the middle of the column; Inside end - At the end ...
Bar Chart Component (a!barChartField) - Appian The x-axis is the vertical axis since the bar data displays horizontally. For each null or empty item in the array passed to categories, [Category #] displays on the x-axis with # as the index number in the categories array of the null or empty item. For example, [Category 1].
Vertical labels on Bar Charts? - groups.google.com an issue. We have two types of charts -- horizontal and vertical bars. When we specify "Native" labels, the following happens: Horizontal bars: Labels appear running down the screen (vertical orientation) in line with the left hand end of the bar. Vertical bars: Labels appear in a horizontal orientation in line with the bottom of the bar.
Google Charts - Bar chart with data labels - tutorialspoint.com Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations. We've used role as annotation configuration to show data labels in bar chart.
How to Create a Stacked Bar Chart in Google Sheets - Statology To create a stacked bar chart to visualize this data, we can highlight the cells in the range A1:C5 and then click Insert and then click Chart: A clustered bar chart will automatically appear. To turn this into a stacked bar chart, click anywhere on the chart and then click on the three vertical dots in the top right corner, then click Edit: In ...







































Post a Comment for "42 google bar chart vertical labels"